How to load Web Images faster

Slow online store website?
Looking how to speed up page load? Struggling how to improve your GTmetrix score with Optimize the website images to reduce their size? Even if you don’t know any coding or losslessly image compressing, you can improve your site’s performance with image trick.
Run smart combination of the optimization and lossy images compression algorithms to shrink JPEG, JPG and PNG images to the minimum possible size while keeping the required level of quality.
Integrate image optimization in ecommerce website
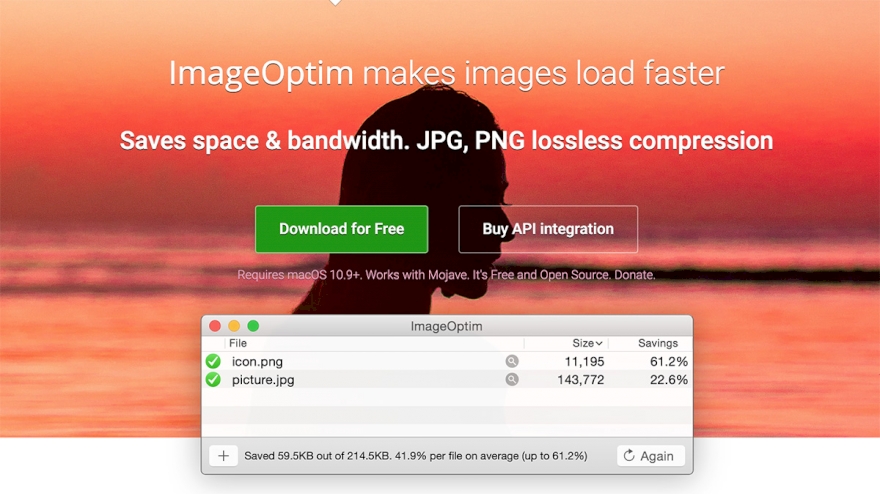
Get free app develped by @kornelski to your mac. ImageOptim is excellent for publishing images on the web (shrinks images like “Saved for Web” in Adobe Photoshop). Or buy ImageOptim API integration tool to auto smash and optimise images thumbnails for all abantecart ecommerce store products.
Do you know most digital cameras make a 300 ppi print resolution photos but most of the customers screens show only 72 or 96 ppi?
How does Images API lossless optimization work?
The ImageOptim API will download the products image, perform its magic, and return an optimized image.
Removes bloated metadata and compatible with all templates. Saves bandwidth and increase site speed by compressing images without losing quality.
Please register https://imageoptim.com/api/pricing to get your API Username.